반응형
※ 우리 부부가 직접 구매하고 사용한 후기입니다.

아기나무집님의 각종 메신저 Connector가 개발된 가운데
내용설명은 오날두님 Youtube로 대체
헌데 사용하려면 Webcore가 반드시 필요했다...
복잡하고 더 자세히 하려면 당연히 WebCoRE로하고
간단한문장을 쉽게 만들기위해 제작되었다
Owl Messenger bot을 설치하려면 또 오날두님 영상 참고
여기서

위정보로 IDE사이트에서 My smart apps에서
"Owl Messenger Bot"을 추가하시면 준비완료
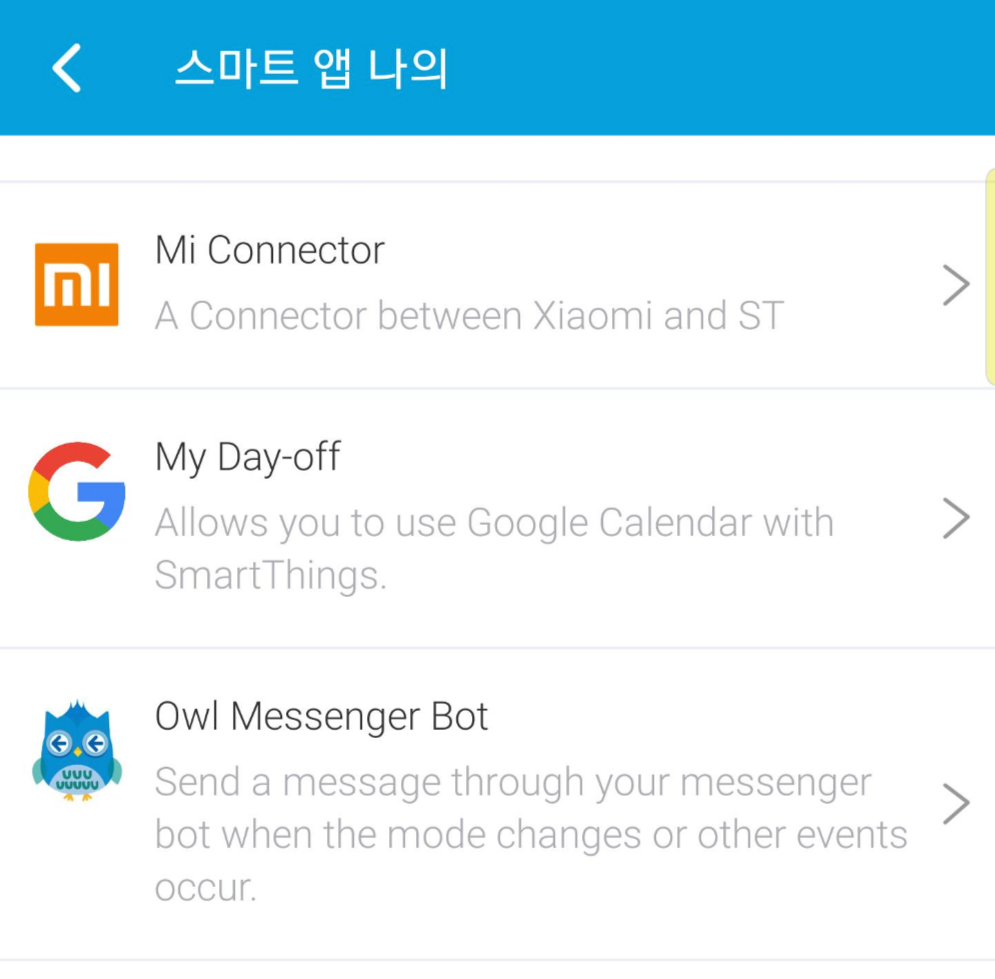
Classic앱으로 와서 나의 앱스에서 하나 만들어보겠음

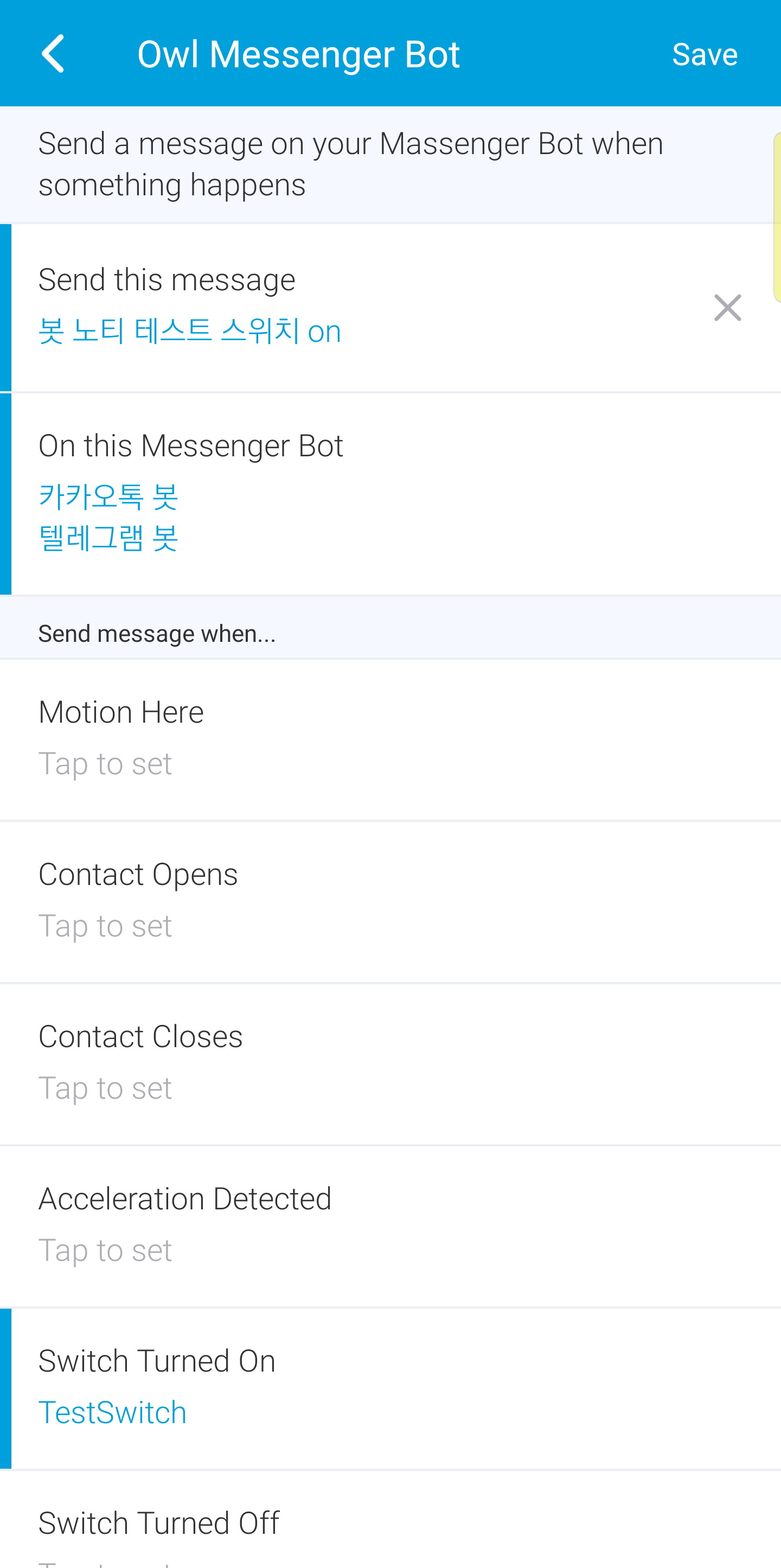
노티 받고싶은 내용을 쓰고 받고 싶은 봇을 선택하시면 됩니다.
저는 카톡봇이랑 텔레그램 봇이 설치된 상황
라인쓰시는분은 라인 봇을 설치하고 하시면됩니다.

만들고나면 아래와 같이 SmartApp이 하나 추가된걸 볼수있습니다.


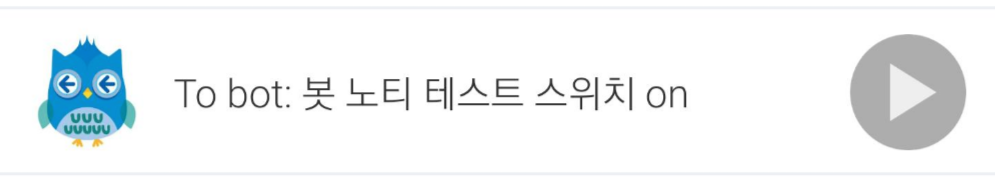
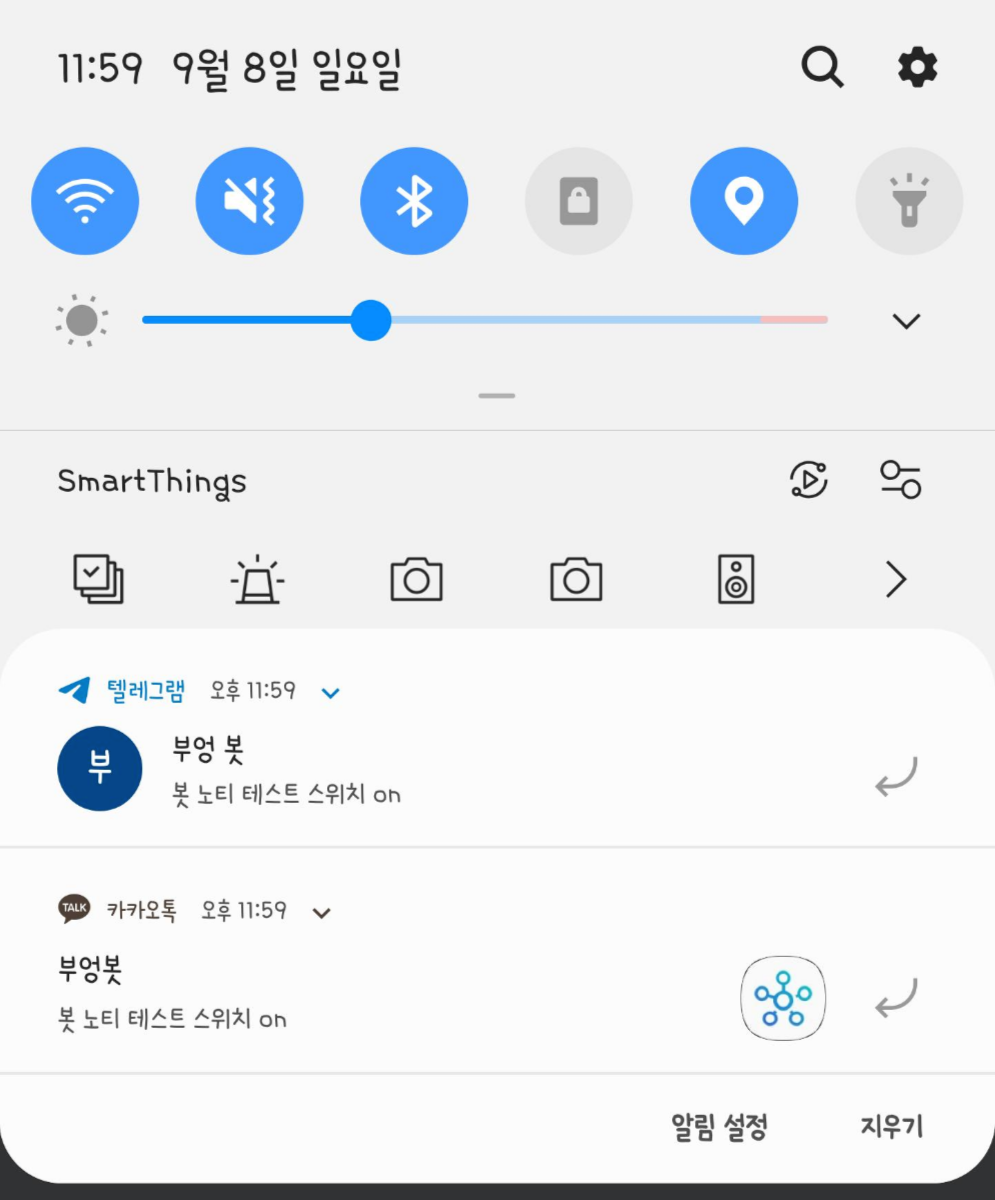
Test Switch를 On하면 노티가 두군데서 오게 했으니 위와 같이
노티가 두개 온걸 볼수있습니다~~
아주 간단하죠?
※ 공감 및 댓글 한마디는 포스팅하는데 큰 힘이 됩니다.
반응형
'붱이 Story > 개발' 카테고리의 다른 글
| 헤이홈 x 반디 2선식 스위치 후기 및 DTH 공개 (4) | 2020.04.12 |
|---|---|
| Dawon Zigbee Plug 구입 및 DTH 개발 (0) | 2020.01.11 |
| Awair 어웨어 2세대 구입 및 SmartApp 개발 (7) | 2019.05.05 |
| Google Calendar를 이용한 휴일 센서 - My Day-off SmartThings SmartApp (11) | 2019.04.25 |
| Kotlin 첫 시작 - 흥미로운것들 (0) | 2018.07.03 |