※ 우리 부부가 직접 구매하고 사용한 후기입니다.

[붱이 Story/IoT] - SmartThings 자동화 이해하기 - 기본 원리 및 트리거란?
[붱이 Story/IoT] - SmartThings 자동화 이해하기 - 선행 조건 알고 쓰자
[붱이 Story/IoT] - SmartThings 자동화 이해하기 - Stay와 자동 끄기 알아보기
[붱이 Story/IoT] - SmartThings 자동화 이해하기 - 멤버 위치, 장소 상태 재실에 관해
멤버 위치에 대해선 다룰 내용이 많아서 따로 포스팅 하였습니다
1. 위치 판단은 누가??
멤버 위치는 폰이 판단합니다 SmartThings와 무관합니다.
Google Geofence
https://developer.android.com/training/location/geofencing?hl=ko
지오펜싱 만들기 및 모니터링 | Android 개발자 | Android Developers
지오펜싱 만들기 및 모니터링 지오펜싱은 현재 위치에 관한 사용자의 인식과 관심 위치에 관한 사용자의 근접성 인식을 결합합니다. 관심 위치를 표시하려면 위도와 경도를 지정합니다. 위치
developer.android.com
요 기능에 의해서 SmartThing의 역할은 위치 정보를 사용자가 "장소 관리"를 통해서 위치와 반경을 입력을 한거대로 안드로이드 시스템에 정보를 등록을 합니다
등록이 되면 안드로이드는 등록된 반경에 들어올때와 나갈때마다 SmartThings에 알려줍니다
야~~ 너가 등록한 GeofenceId 뭐뭐뭐가 Enter 되었어~~~
야~~ 너가 등록한 GeofenceId 뭐뭐뭐가 Exit 되었어~~~
그럼 그때 SmartThings는 오 알겠어 SmartThings Cloud에게 이폰에 매핑되는 Mobile Presence 기기한테 event를 날려줍니다.
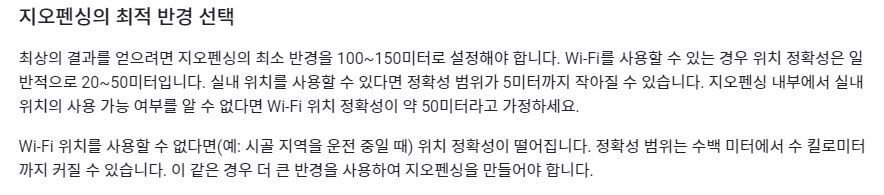
2. 어떤원리로 안드로이드는 in out을 판단할까?
GPS, WIFI, 기지국으로 판단합니다.
일반적으론 GPS가 가장 정확도가 높고
그외엔 wifi와 기지국 정보를 가지고 안드로이드가 알아서? 잘 판단해서 위치를 판단합니다.
해서 밖에서는 gps 기반으로 위치를 판단할것이고 내부나 gps센싱을 못하는 곳에서는
주로 wifi에 의존해서 위치 판단을 합니다.
여기까진 이제 다아는 사실이고
클리앙에서 아주 자세히 다룬 글이있어서 첨부합니다
https://www.clien.net/service/board/lecture/3319515
3. 난 왜 이렇게 잘 안될까 어떻게 해야하나?
Q1. 멤버 위치사용해서 룰을 만들었는데 잘안되요
A1. 이분들을 보면 룰이 엄청 많아요 실제로 멤버위치가 잘동작 안해서 안되는건지 조건이 이상한지 판단하기가 너무너무 어렵습니다. 이 경우엔 먼저 아래 방법을 꼭 테스트 해서 멤버 위치에 이상이 있는지 없는지 확인을 부탁드립니다


옵션도 그외 조건도 아무것도 하지말고 위에 딱 저모양대로 그대로 두개 룰만 만들어서 푸쉬 알림이 잘오는지 관찰
그리고 다른 조건에 문제가 없었는지 확인해보시면 자동화 오류에 확인하기 좋습니다.
Q2. 집에 다들어와서 자동화가 실행되거나 반응이 늦을때가 있어요
A2. 우선 실내에 들어오는 시점에 자주 튀거나 늦게 반응 하는 사례들에 대한 정보들


Q3. 집에만 들어오면 자주 밖으로 나갔다고 인식되요 (이사나 공유기 바꾼사례)
A3. 이경우는 저도 겪었고 주위 몇분 겪은걸 실제로 본사례인데
위에 말씀드렸다시피 집안에 들어오면 gps가 센싱이 안되기때문에 wifi에 의존해서 위치값을 판단하게 됩니다.
그럼 wifi 공유기는 자기의 위치를 어떻게 알려줄까요?
정확한 원리는 모르겠지만 지속적인 학습으로 ? 자신의 공유기의 위치는 어디다라고 인터넷 어딘가에 위치를 기록하게됩니다.(google db 인지 어떤 공용으로 쓰는곳인지는 모르겠음)
그래서 이사를 했거나 중고로 공유기를 구입했거나 했을때 튀는순간 제빠르게 다른맵들을 켜서 현재 위치를 보면
공유기의 전주인의 집을 가리키고있거나, 이사오기 전 집 으로 인지되어있을겁니다
전 두개다 겪어봤습니다. 어떻게 해결해야하냐? 좀번거롭지만
문제의 공유기 wifi에 기기가 붙어있으면서 gps센싱도 되게 한체로 며칠간 노출시켜놔야 공유기의 위치를 바로잡습니다.
저같은경우는 집에 노는 탭에 Tmap을 켜고 wifi 는 중고 공유기에 붙인채로 대략 워킹데이 5일 방치해두었는데 어느날 부터 이문제가 해결되었습니다.
구글링에 뭐 어떤 사이트가서 mac주소에 대한 주소를 다시 업뎃해라 뭐 이런것도있엇느데 다안됬었고 위 방법으로 해결했었습니다.
관련 링크들 첨부합니다
http://redoubtsolutions.com/android-reports-wrong-location-when-connected-to-wifi/
https://android.stackexchange.com/questions/106833/moved-out-with-my-router-location-services-dont-get-ithttps://community.tp-link.com/en/home/stories/detail/1200
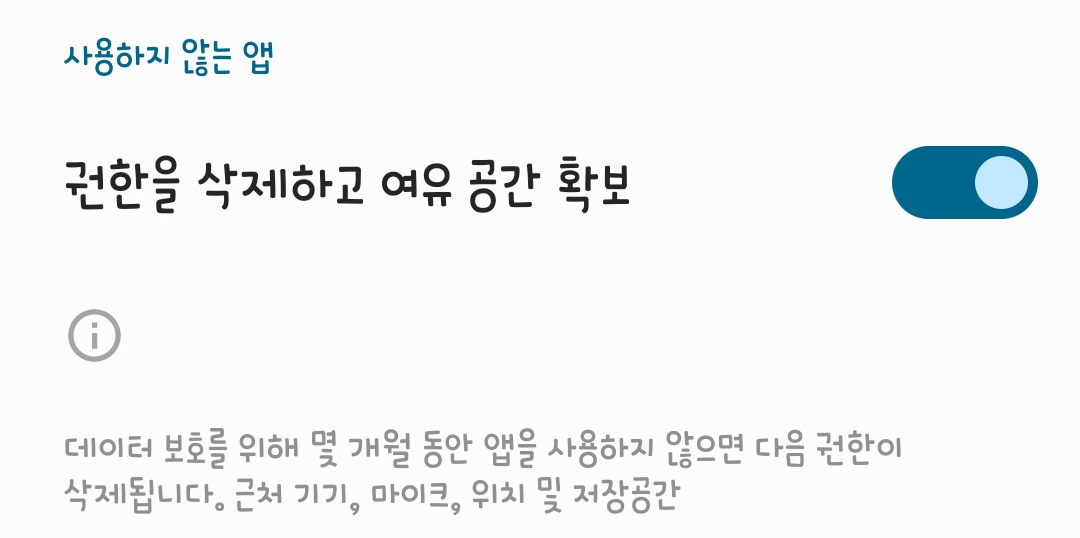
Q4. 어느날 부터 갑자기 멤버위치가 동작을 안하는것 같아요
A4. 이케이스는 보통 두가지가 있습니다.
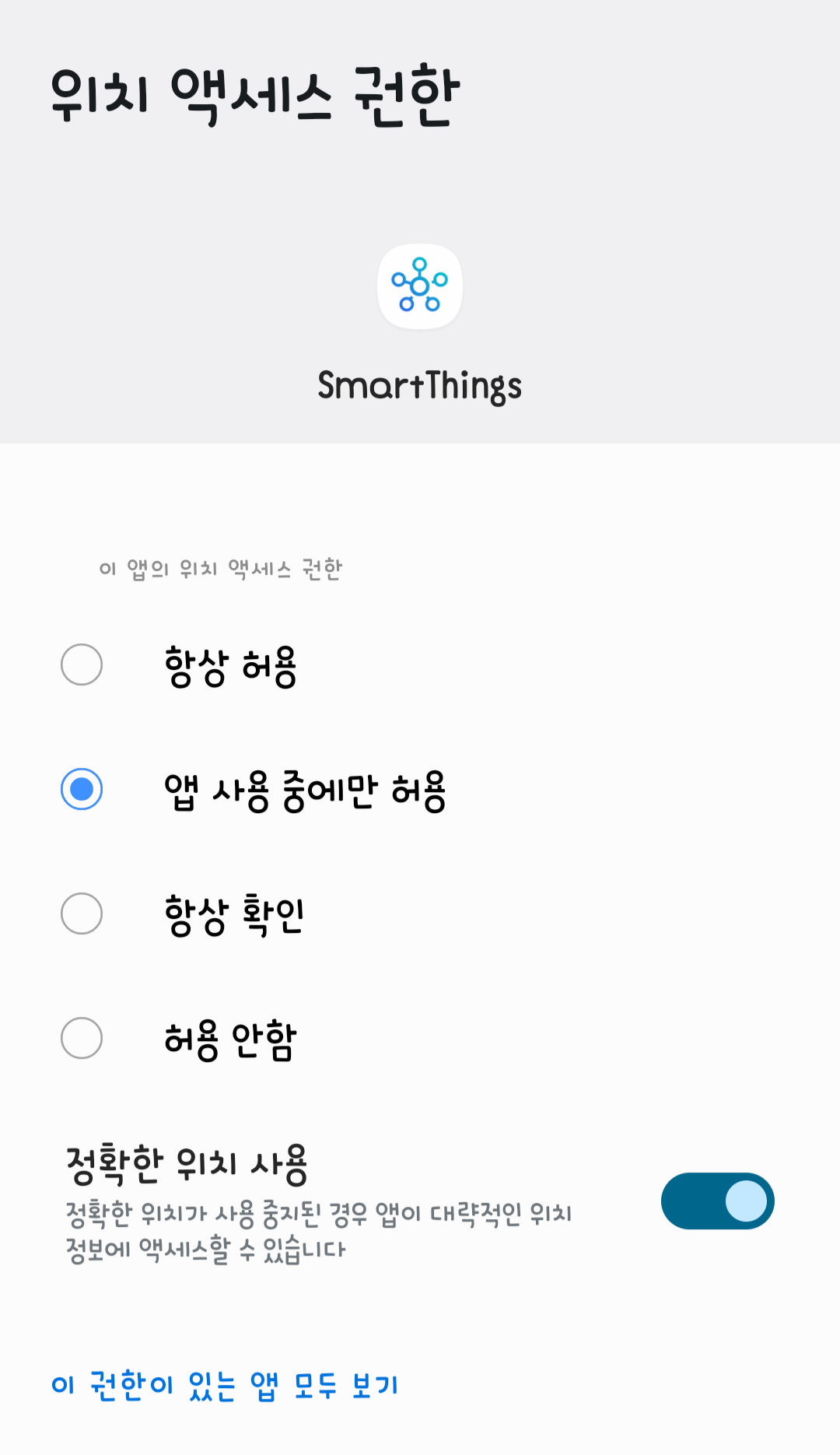
가장 많은것은 중간에 어떤 연유던간에 위치 권한이 항상허용이 아닐때

위와같은 경우로 발생이될수도있고 몇개월만에 다시써보려할때?
또는 어떤연유로 그냥? 무의식중에 위치 권한? 뭐지 하고 앱사용중으로 바꿨을때?

위 케이스로 권한은 반드시 "항상 허용"이여야 합니다.
이게 아닌경우 아래 SmartThings 설정에 가보면 "이 휴대전화를 내 위치로 활용하기" 옆에 빨간 느낌표가 떠있거나

진입해보면 위에 도움말로 뭐라고 적혀있을겁니다

해당 느낌표나 Tips가 안뜨게 하면 권한은 만족하고 있다고 봐도됩니다.
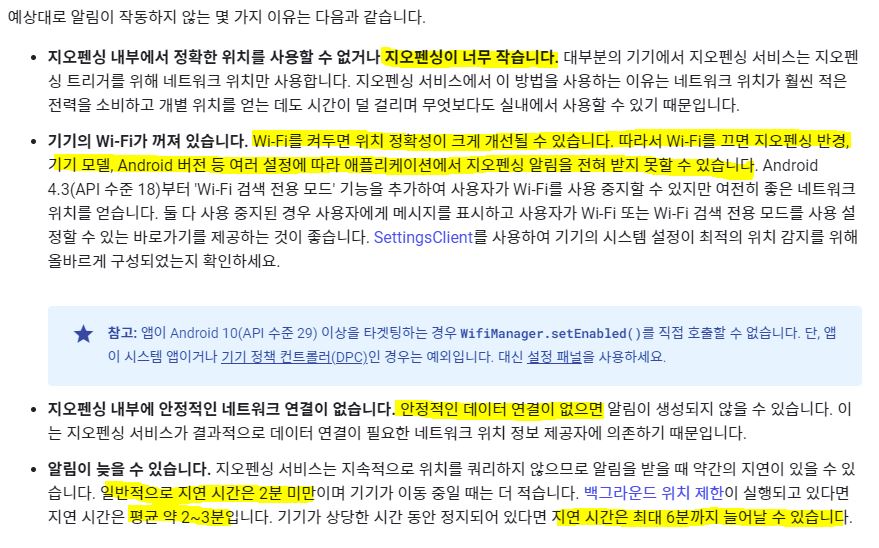
그리고 두번째 안되는 이유?
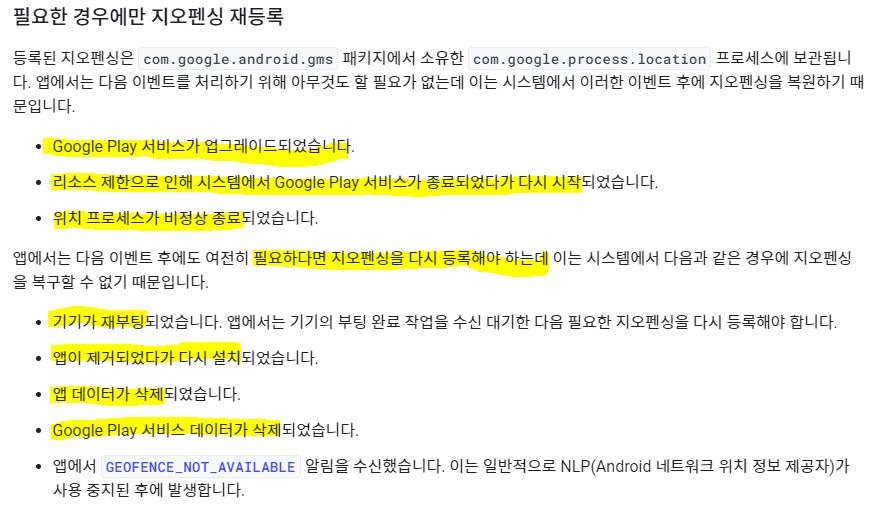
앱의 버그던? 시스템 오류던 등록된 Geofence가 날라갔을경우?
구글 문서엔 이렇게 적혀있습니다

SmartThings앱도 폰을 재부팅시에 다시 재등록하는 로직이 들어있습니다.(테스트로 확인함)
이경우는 폰을 재부팅해보는 방법으로 해결이 될수있으니 시도해보세요~
Q5. 위치 상태를 알고싶은데 알길이 없어서 답답해요
A5. SmartThings new app에서는 Mobile Presence를 숨기고있어요(제발 보이게해주세요 ㅠㅠ)
임시방편으로 제가만든 People SmartApps를 통해서 확인이 가능하니 요것도 해두시면 문제 상황에서 기록으로 상태를 확인하기 쉬워요
[붱이 Story/IoT] - People - SmartThings SmartApp 소개
People - SmartThings SmartApp 소개
※ 우리 부부가 직접 구매하고 사용한 후기입니다. SmartThings classic때는 Mobile Presence가 카드로 보여져서 in out 보기가 좋았는데 New app으로 오면서 Mobile Presence가 쏙 숨어서 여간 불편한게 아니여..
blog.weekendproject.net
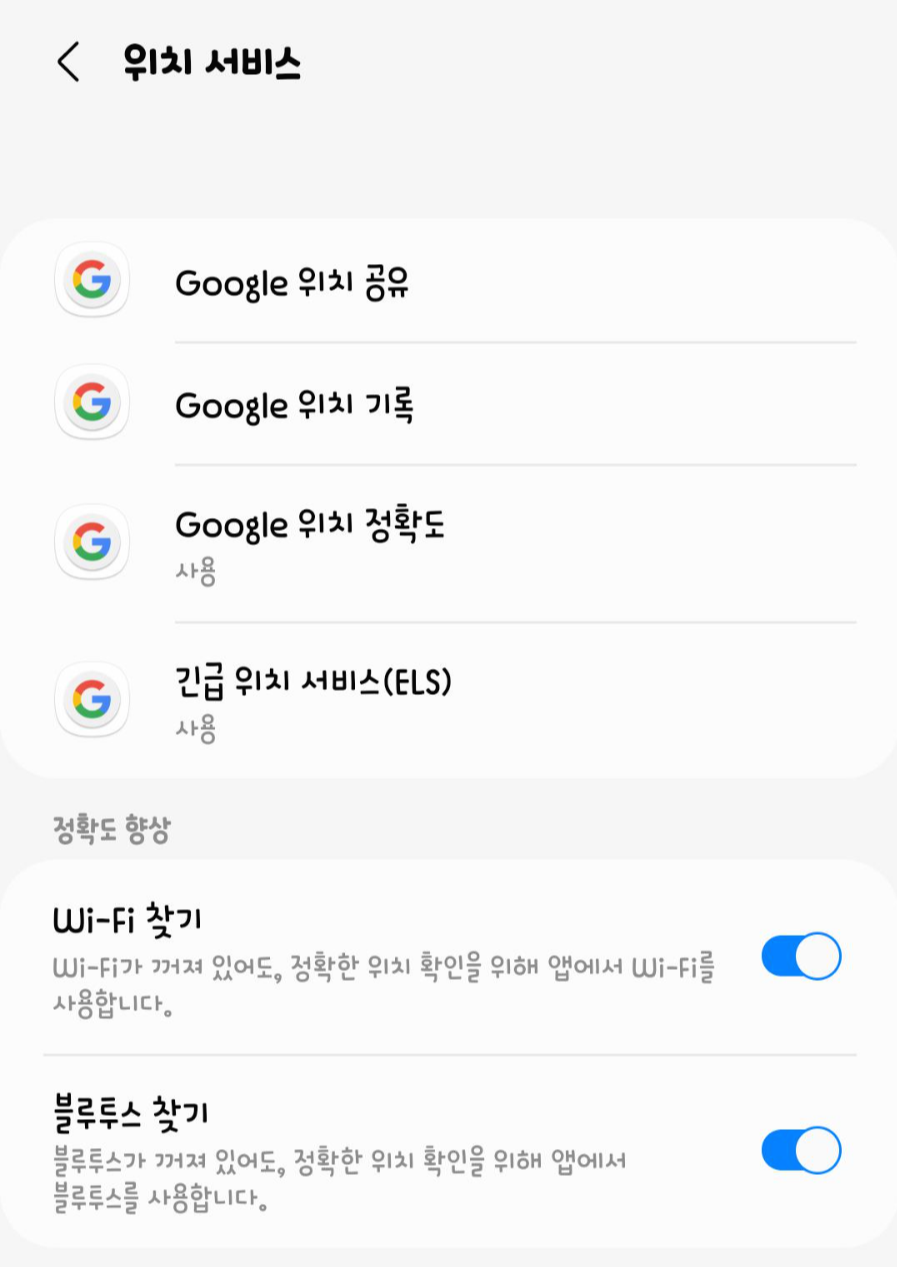
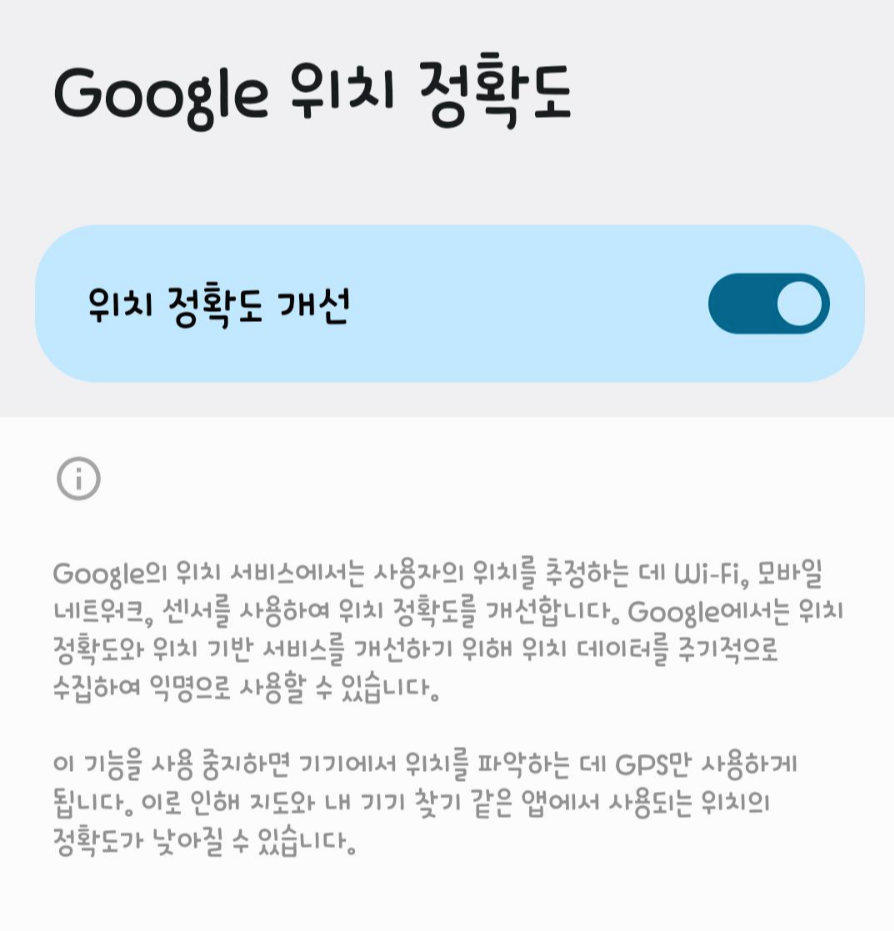
Q6. 위치 정확도가 떨어지는것 같아요
A6. 아래 메뉴들을 확인해 보시길 바래요~


Q7. 출근길에 출근 동작했는데 퇴근길에는 퇴근 동작을 안해요
A7. 이케이스 사용자가 다음날 출근길에도 역시 출근 동작을 안하고 퇴근길에 퇴근 동작을 했다면
아래의 이유입니다.
1일차(처음 문제 발생날) 2일차로 부르겠습니다.
가. 1일차 출근길 - 집 반경 OUT -> 폰 Geofence OUT감지 -> Server OUT - 룰동작 O
나. 1일차 퇴근길 - 집 반경 IN -> 폰 Geofence IN감지 -> 네트워크 오류로 인해 Server IN 전송 실패 - 룰동작 당연 X
다. 2일차 출근길 - 집 반경 OUT -> 폰 Geofence OUT감지 -> Server OUT - 룰동작 X
라. 2일차 퇴근길 - 집 반경 IN -> 폰 Geofence IN감지 -> Server IN - 룰동작 O
여기서 "나" 사례는 오케이 네트워크 오류라고 치고 "다" 는 왜 안될까?
각 항목당 Mobile Presence 상태를 보겠습니다.
가. OUT
나. OUT (in 실패했기때문)
다. OUT
라. IN
이제 이해가 되시죠?
라에서 드디어 OUT에서 IN상태가 바뀌어 트리거가되어서 라시점에 발생을 한겁니다.
이케이스는 나시점에 왜 네트워크 에러가 발생했었는지 보면
1. wifi를 켜고 다니는 분이 geofence반경에 in out event 발생 시점에
길거리에서 인터넷이 안되는 wifi에 붙어 있어서 서버 전송 실패했는 경우
2. wifi 자동 켜기 끄기 옵션(삼성폰에만 있나?) 으로 알수없는곳에서 꺼지거나 켜지는 그 스위칭 구간에 이벤트가 왔는데 인터넷이 안되는 경우
이런 사례는 사실 해결하기가 쉽지 않습니다만 이렇게 오류가 발생했을수도 있구나 알고있으면 추후 문제 발생시 도움이 될수도 있을것같아 적어봤습니다.
왠만한 이슈들에 대해선 다 다룬것 같은데
추가 더 궁금한 이슈나 다루지 않은게 있으면 말씀해주세요 추가하도록 하겠습니다.
'붱이 Story > IoT' 카테고리의 다른 글
| Aqara E1 허브 x 조명 스위치 x 도어 센서 2편 - 자동화 및 앱 와우 기능 (0) | 2022.01.07 |
|---|---|
| Aqara E1 허브 x 조명 스위치 x 도어 센서 1편 - 설정편 (0) | 2022.01.07 |
| SmartThings 자동화 이해하기 - 멤버 위치, 장소 상태 (1) | 2021.11.17 |
| 시하스 재실 카운터 센서 x 멀티 스위치 사용 후기 (0) | 2021.10.24 |
| SmartThings 자동화 이해하기 - Stay와 자동 끄기 알아보기 (0) | 2021.07.10 |
















































































