6월 업데이트에 삼성 기본 시계앱 알람에서 쓰이는 "공휴일 제외" 기능이 SmartThings에 도입되었습니다.
아주 반가운 소식이였습니다.
Rules API 문서에도 enum이 추가되었죠
https://developer.smartthings.com/docs/api/public#tag/Rules/operation/createRule
SmartThings Public API
developer.smartthings.com
actions -> if -> equals -> left던 righte 던 같음 -> date -> reference에 가보면 Holiday가 있는것을 볼 수 있습니다.

앱에선 공휴일 제외로만 쓸수있습니다.
현재 공휴일 제외로 만들면 룰이 cloud룰로만 만들수 있습니다.
그래서!!!
공휴일에도 조건으로 쓰고? 아닐때도 조건으로 쓸수있으면서 로컬룰로도 만들수있는
공휴일 스위치를 만들어보았습니다.
1. 준비물은
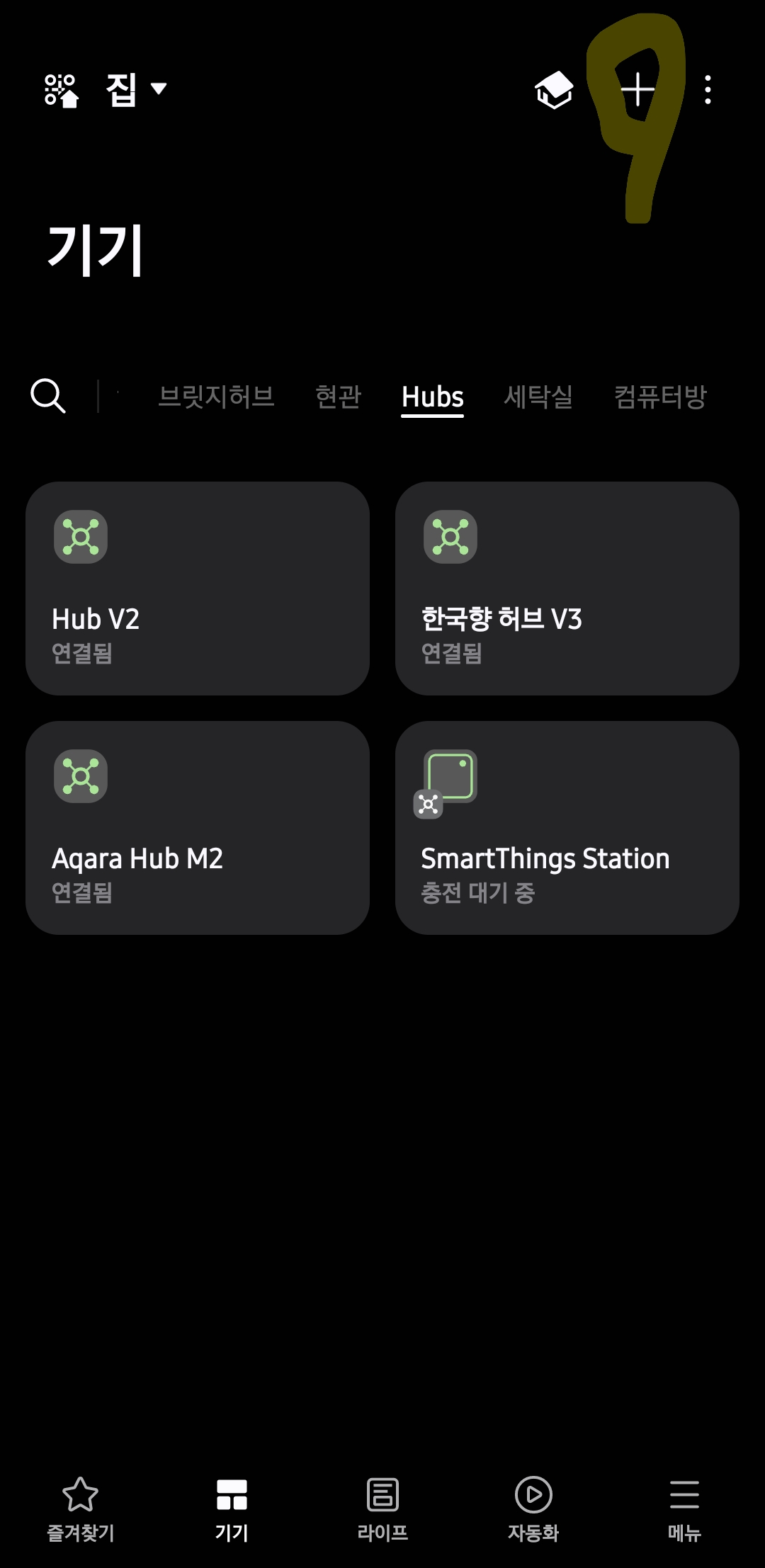
로컬 가상 스위치 만들기
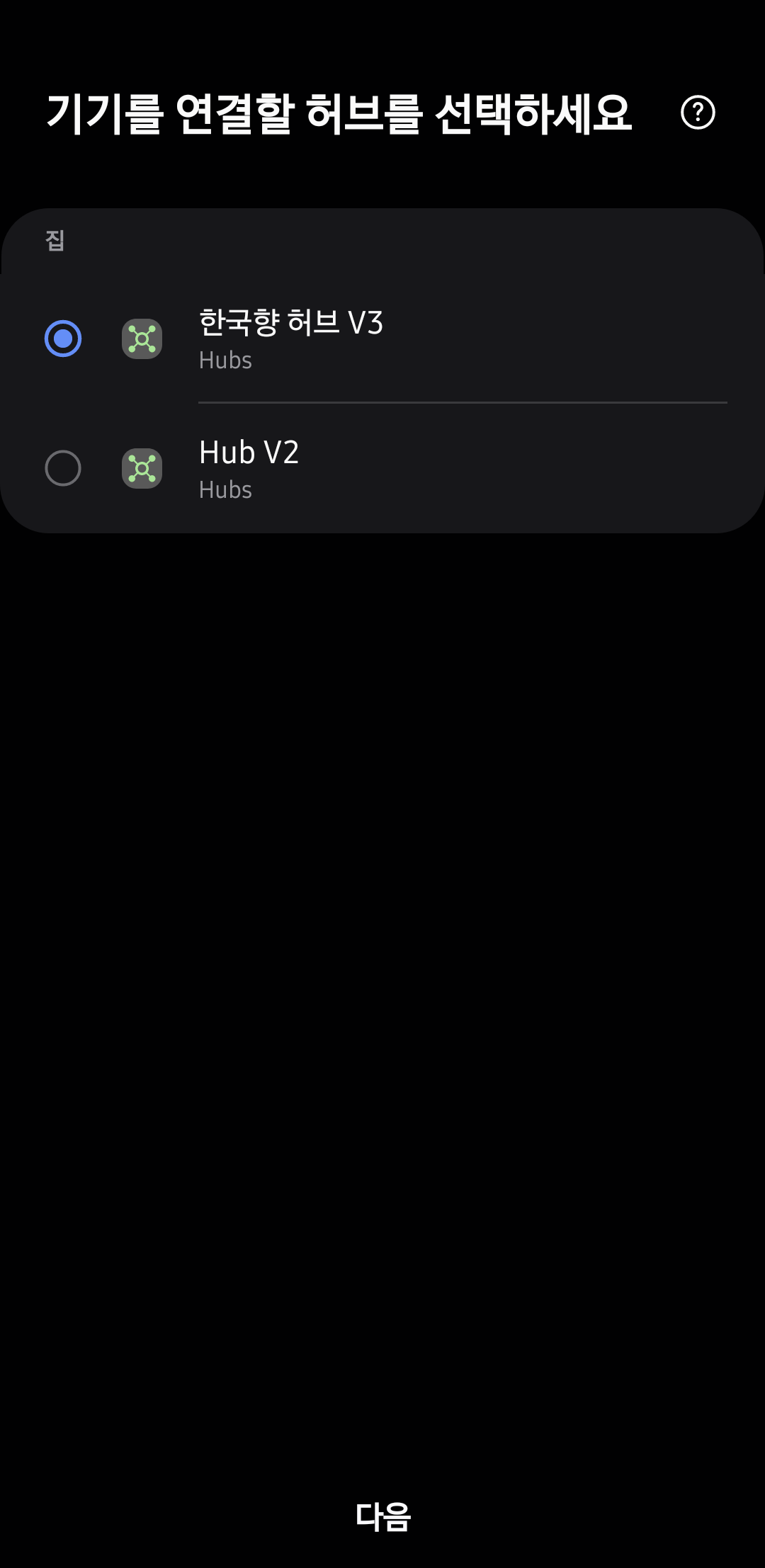
- 안드로이드는 실험실에서 허브지정해서 만들기
- iOS는 https://cli.weekendproject.net/virtual/ 를 통해서 또는 https://my.smartthings.com/advanced/devices
가상스위치 생성방법들에 대한건 이건 따로 게시물이 있어서 링크걸면 좋겠네요 추후 시간나면 만들어볼게요 ㅠㅠ
이미 링크있으면 알려주시면 감사하겠습니다.
여튼 가상스위치를 하나 만들고!!
해당 스위치의 deviceId를 https://my.smartthings.com/advanced/devices 에서 복사해옵니다.
상세 방법은 https://cafe.naver.com/dothesmartthings/27 여기를 참고해주세요
간단히 룰을 설명하면 아래와 같습니다.
매일 00:01에
오늘이 공휴일이면 ->공휴일 가상스위치 ON
오늘이 공휴일이 아니면 -> 공휴일 가상스위치 OFF
복사한 deviceID를 아래 {{공휴일가상스위치 DeviceID}} 대신에 "deviceId" 를 넣어서 생성하시면 됩니다.
[
{
"every": {
"specific": {
"reference": "Midnight",
"offset": {
"value": {
"integer": 1
},
"unit": "Minute"
}
},
"actions": [
{
"if": {
"equals": {
"left": {
"date": {
"reference": "Today"
}
},
"right": {
"date": {
"reference": "Holiday"
}
}
},
"then": [
{
"command": {
"devices": [
{{공휴일가상스위치 DeviceID}}
],
"commands": [
{
"component": "main",
"capability": "switch",
"command": "on"
}
]
}
}
],
"else": [
{
"command": {
"devices": [
{{공휴일가상스위치 DeviceID}}
],
"commands": [
{
"component": "main",
"capability": "switch",
"command": "off"
}
]
}
}
]
}
}
]
}
}
]자정 +1분을 한 이유는... 자정에 혹시 안될까바 ㅎㅎ 1분 추가를 했어요
이제 이렇게 가상스위치를 만들어두고 앱에서 제외뿐만 아니라 공휴일일때도 조건으로 활용 할 수 있겠죠?
문의사항은 https://cafe.naver.com/dothesmartthings/270 여기 댓글로 주세요!
'붱이 Story > IoT' 카테고리의 다른 글
| SmartThings Custom capability를 쉽게 만들자 with WEB CLI (1) | 2024.07.25 |
|---|---|
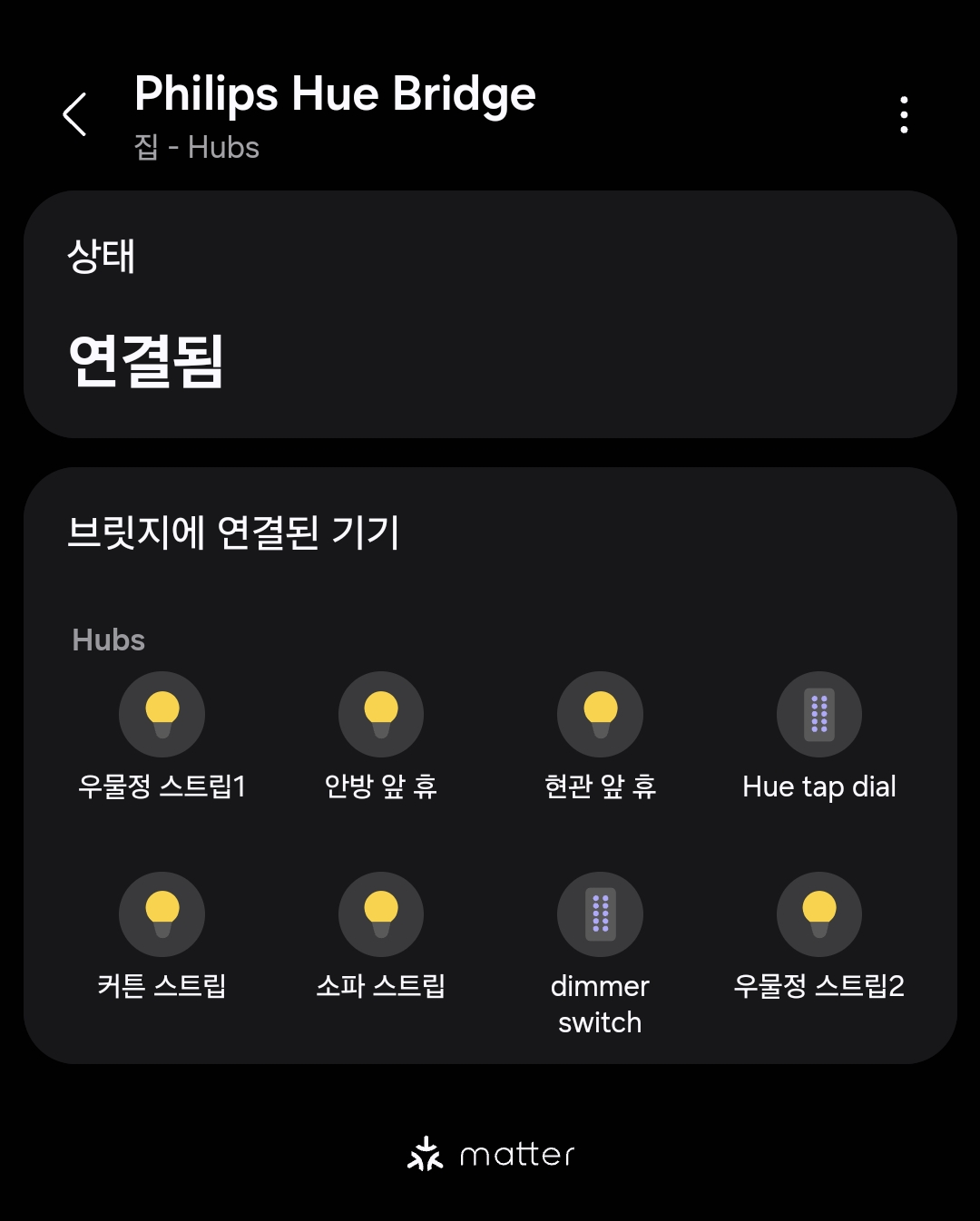
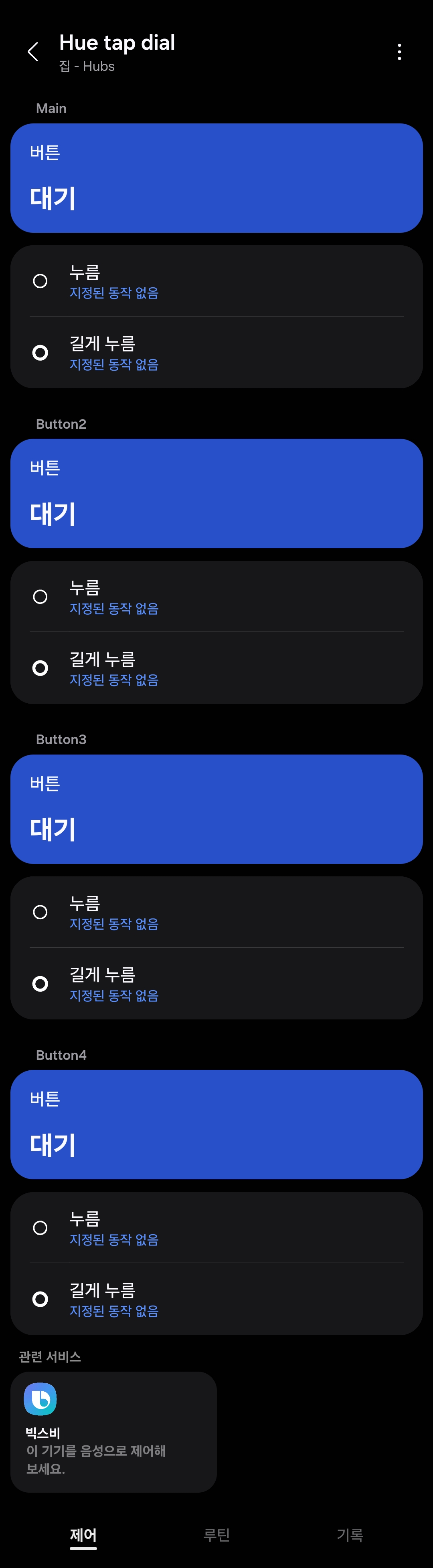
| Philips hue x SmartThings matter 연결(with Hue tab dial) (0) | 2024.07.04 |
| SmartThings rules API web에서 사용해보기 (0) | 2024.06.29 |
| SmartThings 자동화 이해하기 - 특정 시간 동안 조건 알아보기 (7) | 2024.06.29 |
| SmartThings 카페를 개설하였습니다. (0) | 2024.06.28 |